Lorem Ipsum for Wireframing: Streamlining the Design Process

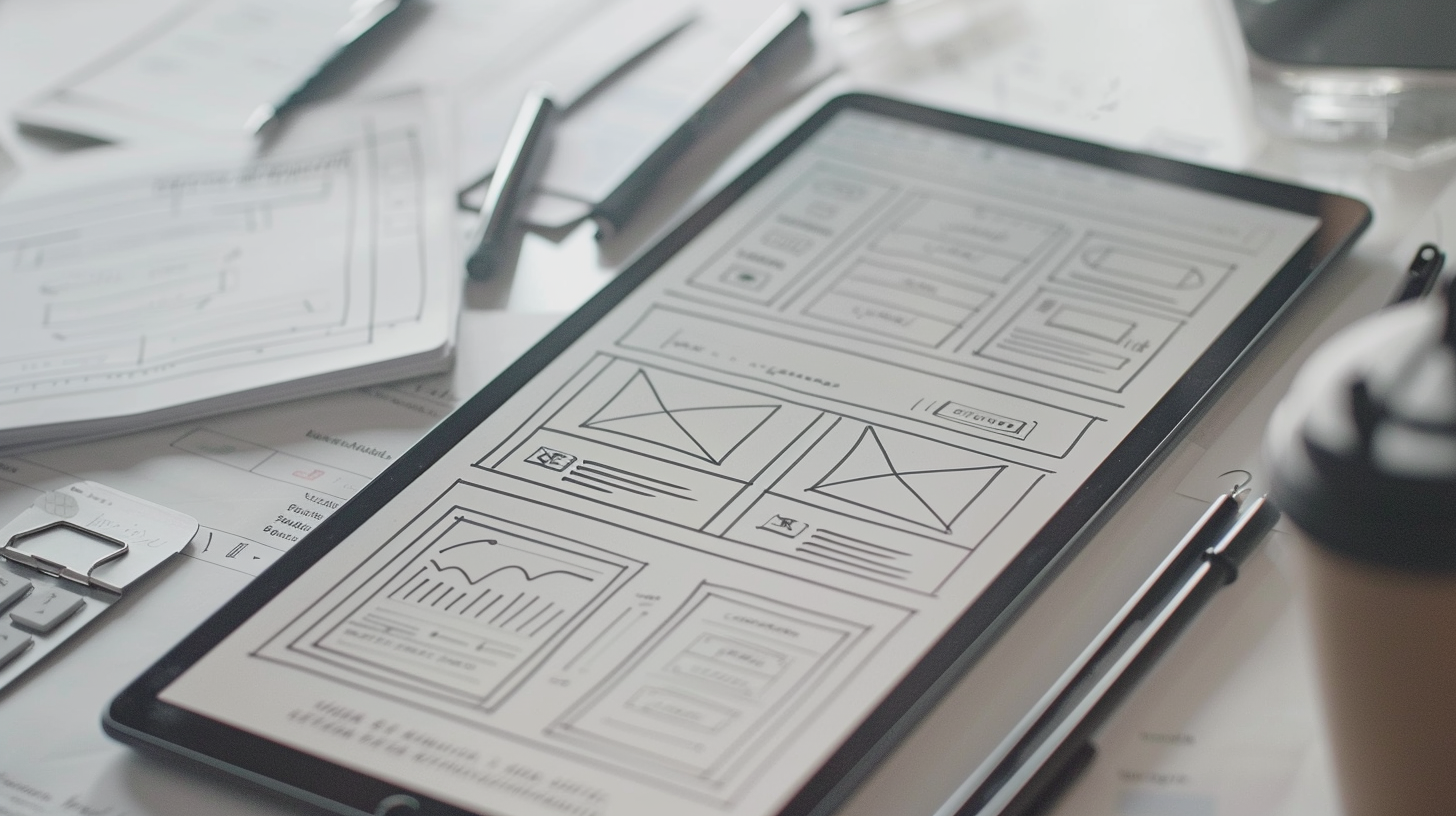
Wireframing is a crucial step in the design process, allowing designers to map out the basic structure and functionality of a website or application. Lorem Ipsum plays a vital role in this stage, providing a way to visualize text-heavy elements without the distraction of actual content. Let's explore how Lorem Ipsum enhances the wireframing process and best practices for its use.
Understanding Wireframing and Lorem Ipsum
What is Wireframing?
Wireframing is the process of creating a basic layout or blueprint of a design, focusing on:
- Content structure
- Information hierarchy
- Functionality
- User flow
The Role of Lorem Ipsum in Wireframing
Lorem Ipsum serves as placeholder text in wireframes, allowing designers to:
- Represent text-based content
- Demonstrate layout and spacing
- Visualize content hierarchy
- Focus on overall design structure
Benefits of Using Lorem Ipsum in Wireframing
1. Maintains Design Neutrality
Lorem Ipsum's nonsensical nature ensures that:
- Stakeholders focus on layout rather than content
- Design decisions aren't influenced by specific wording
2. Speeds Up the Design Process
By using Lorem Ipsum, designers can:
- Quickly populate wireframes with text
- Easily adjust text length to fit different scenarios
- Avoid waiting for final content before starting design
3. Enhances Clarity of Information Architecture
Lorem Ipsum helps in:
- Defining clear content hierarchies
- Establishing consistent formatting across similar elements
- Identifying potential issues with content placement
4. Facilitates Better Client Communication
Using Lorem Ipsum in wireframes:
- Keeps discussions centered on structure and functionality
- Prevents premature content debates
- Helps manage client expectations about the design process
Best Practices for Using Lorem Ipsum in Wireframing
To maximize the effectiveness of Lorem Ipsum in your wireframing process, consider these best practices:
1. Use Varied Lengths of Lorem Ipsum
Create realistic content blocks by:
- Using short Lorem Ipsum snippets for headlines and buttons
- Employing longer passages for body text and paragraphs
- Varying paragraph lengths to mimic natural content flow
2. Maintain Consistency in Formatting
Ensure wireframes look polished by:
- Using consistent font sizes for similar elements
- Applying uniform spacing between Lorem Ipsum blocks
- Aligning Lorem Ipsum text consistently across the wireframe
3. Incorporate Real Content When Possible
Enhance the accuracy of your wireframes by:
- Using actual headlines or key phrases when available
- Inserting real navigation labels and button text
- Incorporating genuine user-generated content placeholders
4. Customize Lorem Ipsum for Context
Tailor Lorem Ipsum to your project by:
- Using industry-specific Lorem Ipsum generators
- Creating custom Lorem Ipsum that reflects your brand's tone
- Adjusting Lorem Ipsum length to match expected content volume
5. Consider Responsive Design
Account for different screen sizes by:
- Testing how Lorem Ipsum adapts to various viewport widths
- Ensuring text wrapping and truncation work as expected
- Using Lorem Ipsum to verify content prioritization in mobile views
6. Use Lorem Ipsum for Image Placeholders
Represent visual content effectively by:
- Inserting Lorem Ipsum into image placeholders to indicate alt text
- Using Lorem Ipsum-based captions for images and galleries
- Employing Lorem Ipsum in infographic wireframes to show text placement
Tools and Resources for Lorem Ipsum in Wireframing
Several tools can enhance your use of Lorem Ipsum in the wireframing process:
1. Lorem Ipsum Generators
- Lorem Ipsum Generator: Customizable Lorem Ipsum text
- Bacon Ipsum: Meat-themed Lorem Ipsum for a flavorful twist
2. Wireframing Tools with Lorem Ipsum Integration
- Balsamiq: Includes built-in Lorem Ipsum generation
- Figma: Offers plugins for easy Lorem Ipsum insertion
3. Design Systems and UI Kits
- Material Design: Provides guidelines for using placeholder text
- Bootstrap: Includes Lorem Ipsum in example layouts
4. Responsive Wireframing Tools
- Responsive Wireframes: Test Lorem Ipsum across devices
- Wirify: Turn any web page into a wireframe, preserving text structure
Common Pitfalls to Avoid
While Lorem Ipsum is invaluable in wireframing, be aware of these potential issues:
- Overreliance on Lorem Ipsum: Don't neglect to consider actual content requirements
- Ignoring Text Length Variations: Remember that real content may vary significantly in length
- Neglecting Accessibility: Ensure wireframes consider screen reader compatibility
- Forgetting International Considerations: Account for text expansion in different languages
- Misrepresenting Data-Heavy Content: Use realistic data patterns for charts and tables
The Future of Lorem Ipsum in Wireframing
As design tools and processes evolve, we may see advancements in how Lorem Ipsum is used in wireframing:
- AI-Generated Context-Aware Placeholders: Machine learning could create more realistic, project-specific placeholder text
- Dynamic Wireframing: Tools that automatically adjust layouts based on content length and type
- VR and AR Wireframing: Lorem Ipsum adapted for three-dimensional space planning
- Collaborative Wireframing: Real-time Lorem Ipsum generation and editing in team environments
- Semantic Lorem Ipsum: Placeholder text that better represents the structure and meaning of final content
Conclusion: Maximizing Lorem Ipsum in Your Wireframing Workflow
Lorem Ipsum remains an essential tool in the wireframing process, allowing designers to focus on structure and functionality without the distraction of final content. By following best practices and leveraging appropriate tools, you can use Lorem Ipsum to create more effective, efficient wireframes.
Remember these key points:
- Use varied lengths and styles of Lorem Ipsum to represent different content types
- Incorporate real content elements when available to increase accuracy
- Consider responsive design and accessibility in your Lorem Ipsum usage
- Stay aware of potential pitfalls and evolving trends in wireframing By mastering the art of using Lorem Ipsum in wireframing, you'll streamline your design process, improve communication with stakeholders, and create more robust, user-centered designs. As you move from wireframes to high-fidelity prototypes and final designs, the thoughtful use of Lorem Ipsum in the early stages will set a strong foundation for the entire project.
Embrace Lorem Ipsum as a powerful ally in your wireframing toolkit, but always keep the end goal in mind: creating designs that not only look great but also meet the real-world needs of your users and content.